
https://docs.unity3d.com/Packages/com.unity.textmeshpro@3.0
TextMesh Pro User Guide | TextMeshPro | 3.0.6
TextMesh Pro User Guide Overview This User Guide was designed to provide first time users of TextMesh Pro with a basic overview of the features and functionality of the tool. Installation The TextMesh Pro UPM package is already included with the Unity Edit
docs.unity3d.com
TextMesh Pro가 필요한 이유

Unity에서 지원하는 기본 Text Componet는 시각적 품질이 매우 좋지 않습니다.
하지만 TextMesh Pro를 사용한다면 시각적 품질을 크게 개선할 뿐만 아니라 텍스트 스타일 지정 부문에서 뛰어난 유연성을 제공합니다.

또한 Sprite Asset을 활용하여 Sprite를 Text처럼 활용할 수 있습니다.

Tag 기능을 활용하여 Text를 다양하게 표현할 수 있습니다.
위와 같이 TextMesh Pro는 성능에 추가적인 부담을 주지 않고도 Text Component보다 더 많은 기능을 제공합니다.
Package 설치하기

TextMesh Pro는 이미 Unity Editor에 포함되어 있기 때문에 설치는 따로 필요하지 않습니다.

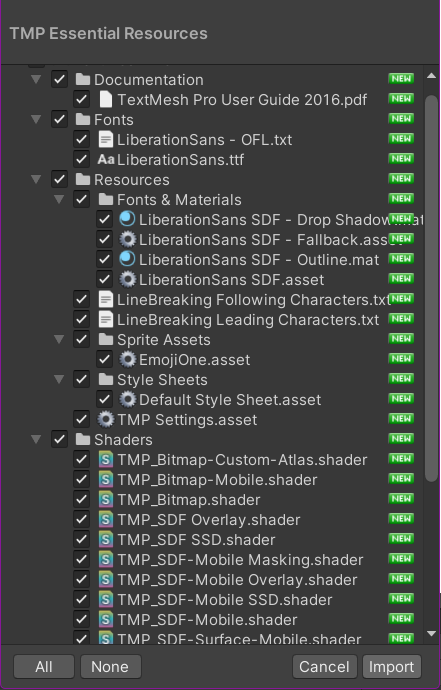
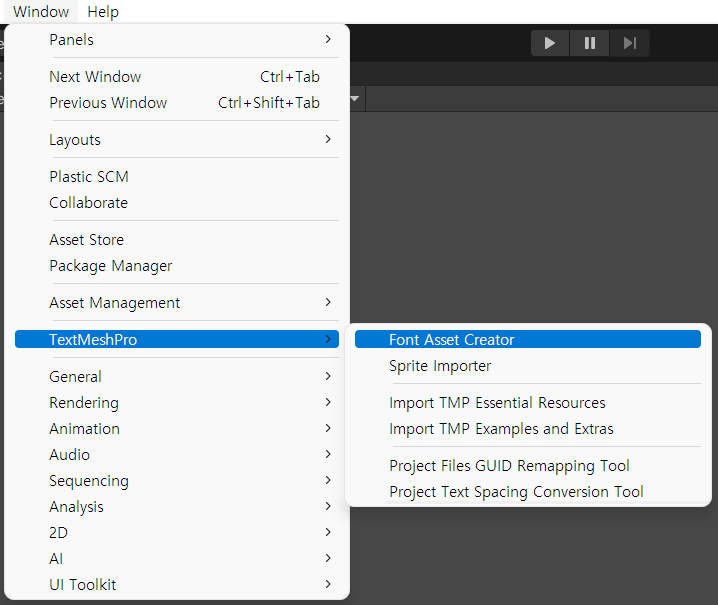
[Window > TextMeshPro > Import TMP Essential Resources]를 선택합니다.

[Import] 버튼을 클릭합니다. Import가 완료되면 TextMesh Pro 폴더가 생성됩니다.
기본 설정
TextMesh Pro는 기존의 Font 파일을 사용하는 것이 아닌 Font Asset 파일을 사용합니다.
기본적으로 LiberationSans SDF라는 기본 Font Asset 파일이 생성되지만, 한글을 지원하지 않기 때문에 새로운 Font Asset 파일을 생성해야 합니다.
Font Asset 파일을 만들기 위해서 Font 파일(.ttf)이 필요합니다.

[Window > TextMeshPro > Font Asset Creator]를 선택합니다.

| Source Font File | 원하는 Font 파일을 선택합니다 |
| Atlas Resolution | 생성될 아틀라스 이미지의 해상도를 설정합니다. 한글 포함시 4096×4096이상의 해상도가 필요합니다. |
| Character Set | Custom Range : 사용할 문자의 범위를 입력합니다. (영어 : 32-126 | 특수문자 : 8200-9900 | 한글자모 : 12593-12643 | 한글 : 44032-55203) |
| Custom Characters : 사용할 문자를 직접 입력합니다. | |
| Render Mode | SMOOTH : 안티앨리어싱 RASTER : 안티앨리어싱 X SMOOTH_HINTED : 안티앨리어싱, 힌팅 RASTER_HINTED : 안티앨리어싱 X, 힌팅 SDF(Signed Distance Field) : 거리에 따라 선명도를 계산하여 출력(매끄러운 윤곽선) |
32-126,8200-9900,12593-12643,44032-55203위와 같이 설정하고 [Generate Font Atlas] 버튼을 클릭합니다.
(Packing Method와 기기 성능에 따라서 상당한 시간이 소요됩니다.)

완료되면 해당 Font Asset 파일이 생성되고 위와 같이 적용할 수 있습니다.

[Edit > Project Settings > TestMesh Pro > Settings]를 선택합니다.
[Default Font Asset > Default Font Asset]에서 기본 Font Asset을 선택할 수 있습니다.
빠른 시작 가이드
Tag 기능

위와 같은 Text를 만들기 위해서

[TextMeshPro Component]의 [Text Input] 입력란에 위와 같이 입력할 수 있습니다.
이처럼 <...>와 </...>사이에 있는 텍스트를 꾸밀 수 있습니다.
| <color=(색 값)></color> <(색 값)></color> |
텍스트의 색을 (색 값)으로 변경합니다. |
| <b></b> | 텍스트를 굵게 변경합니다. |
| <i></i> | 텍스트를 기울입니다. |
| <u></u> | 텍스트에 밑줄을 긋습니다. |
| <s></s> | 텍스트에 취소선을 긋습니다. |
| <sup></sup> | 텍스트를 상단에 표시합니다. |
| <sub></sub> | 텍스트를 하단에 표시합니다. |
| <mark=(색 값)></mark> | 텍스트에 (색 값)의 강조 표시를 합니다. |
| <size=(크기 또는 퍼센트)></size> | 텍스트의 크기를 (크기 또는 퍼센트)로 변경합니다. |
| <style=(사용자 지정 스타일 이름)></style> | 텍스트의 스타일을 미리 지정한 Tag로 변경합니다. |
| <font=(Font Asset 이름)></font> | 텍스트의 Font Asset을 변경합니다. |

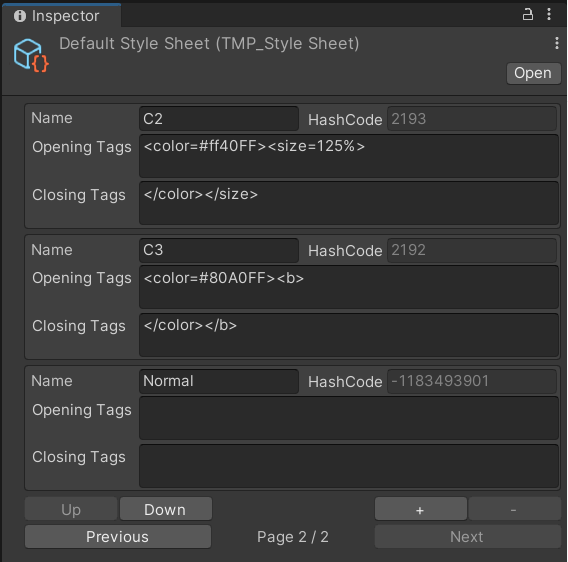
사용자 지정 스타일을 만들기 위해서 [Assets > TextMesh Pro > Resource > Style Sheets > Default Style Sheet.asset]를 선택합니다.

우측 하단의 [+] 버튼을 누르고 [Name]과 [Opening Tags], [Closing Tags]를 입력합니다.

위와 같이 만들어

이처럼 사용할 수 있습니다.
Sprite Asset
Sprite Asset으로 사용할 Sprite 이미지를 준비합니다.

이때 [Sprite Mode]를 Multiple로 설정해야 합니다.

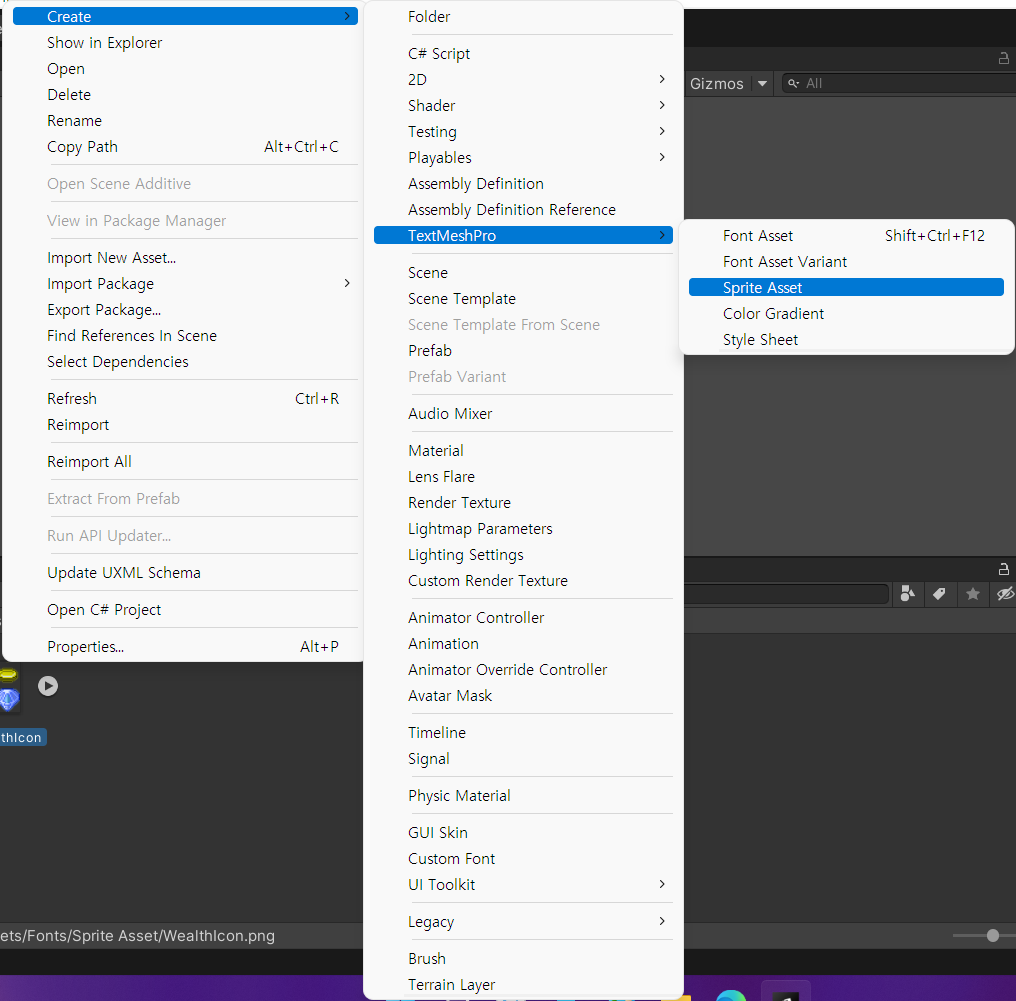
[해당 Sprite 마우스 우클릭 > Create > TextMesh Pro > Sprite Asset]을 선택하여 Sprite Asset을 생성합니다.

[Sprite Character Table] 메뉴에서 [Edit Glyph] 버튼을 클릭해 Sprite 수정이 가능합니다.

[TextMeshPro Component]의 [Extra Settings > Sprite Asset]에서 적용할 Sprite Asset을 변경할 수 있습니다.

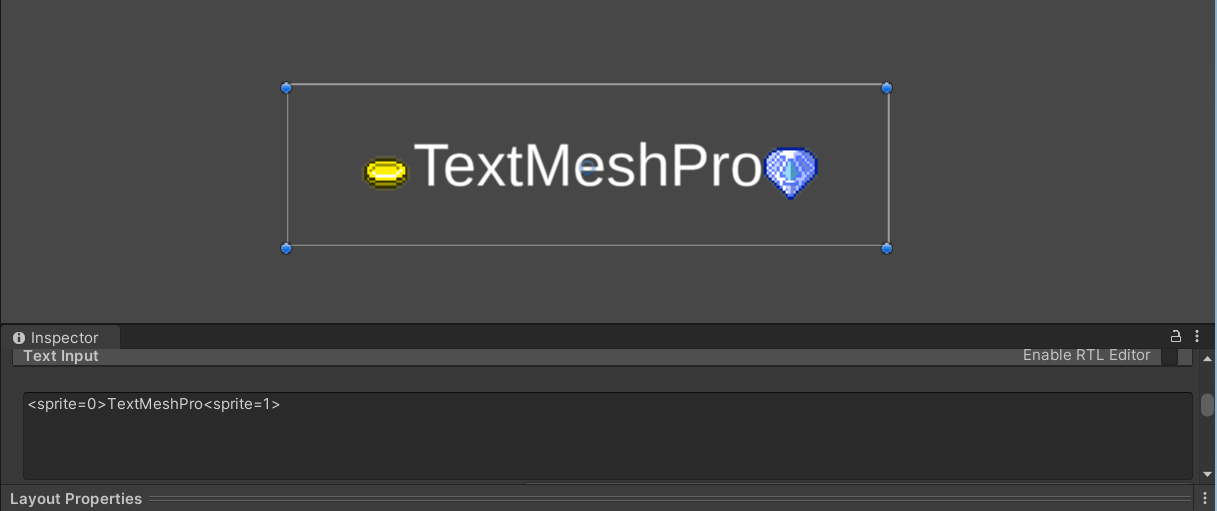
적용된 Sprite Asset은 위와 같이 사용할 수 있습니다.
Scripting
using TMPro;TextMesh Pro를 Scripting하기 위해서 위와 같은 네임스페이스를 참조해야 합니다.
| 기존 Component / Class 이름 | TMPro Component 이름 | Class |
| Text | TextMeshPro - Test (UI) | TextMeshProUGUI |
| Dropdown | Dropdown - TextMeshPro | TMP_Dropdown |
| Input Field / InputField | TextMeshPro - Input Field | TMP_InputField |
TextMeshProUGUI text = null; // 텍스트
TMP_Dropdown dropdown = null; // 드롭다운
TMP_InputField inputField = null; // 입력란위와 같이 사용할 수 있습니다.